Omega 365 webpage
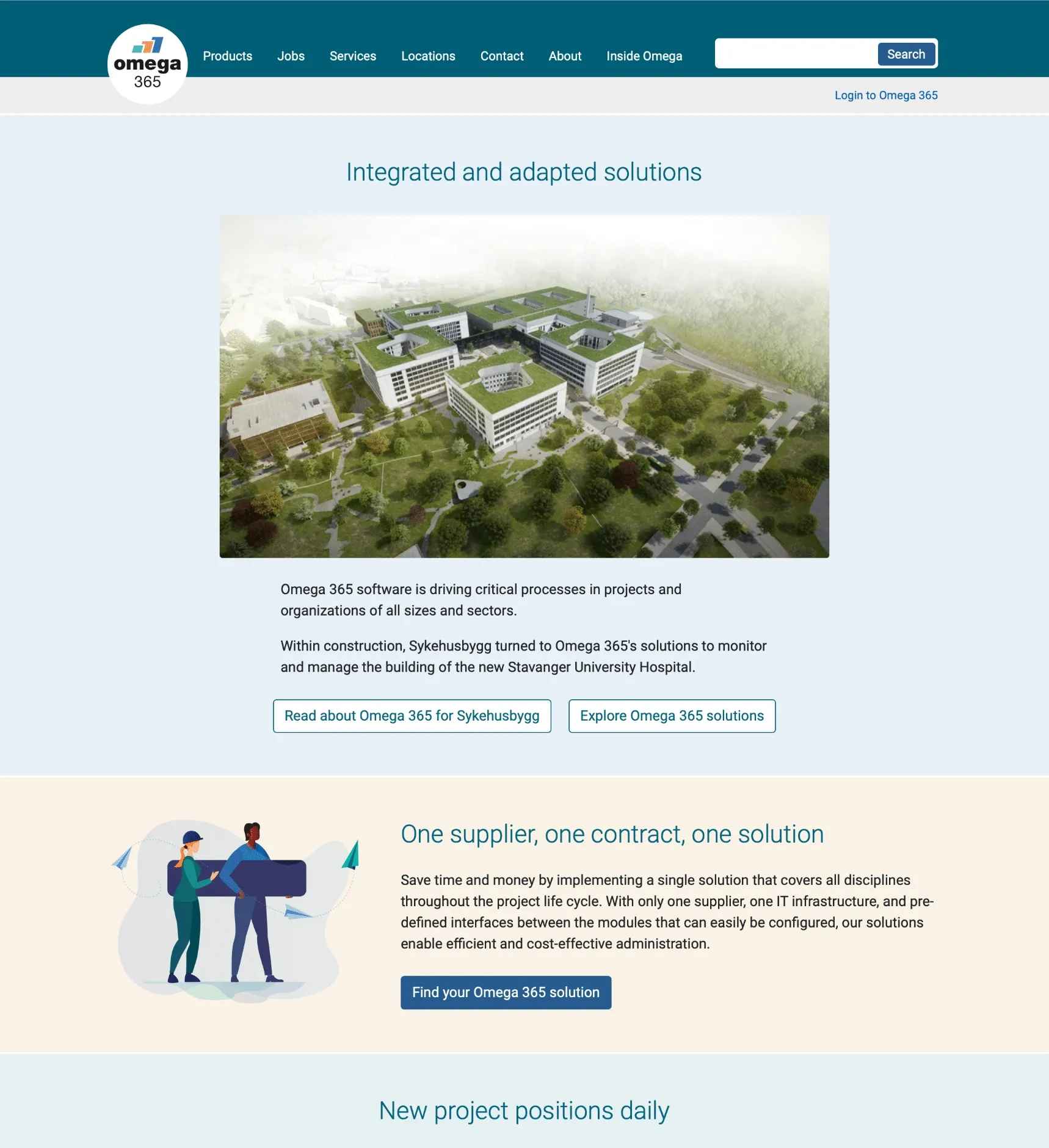
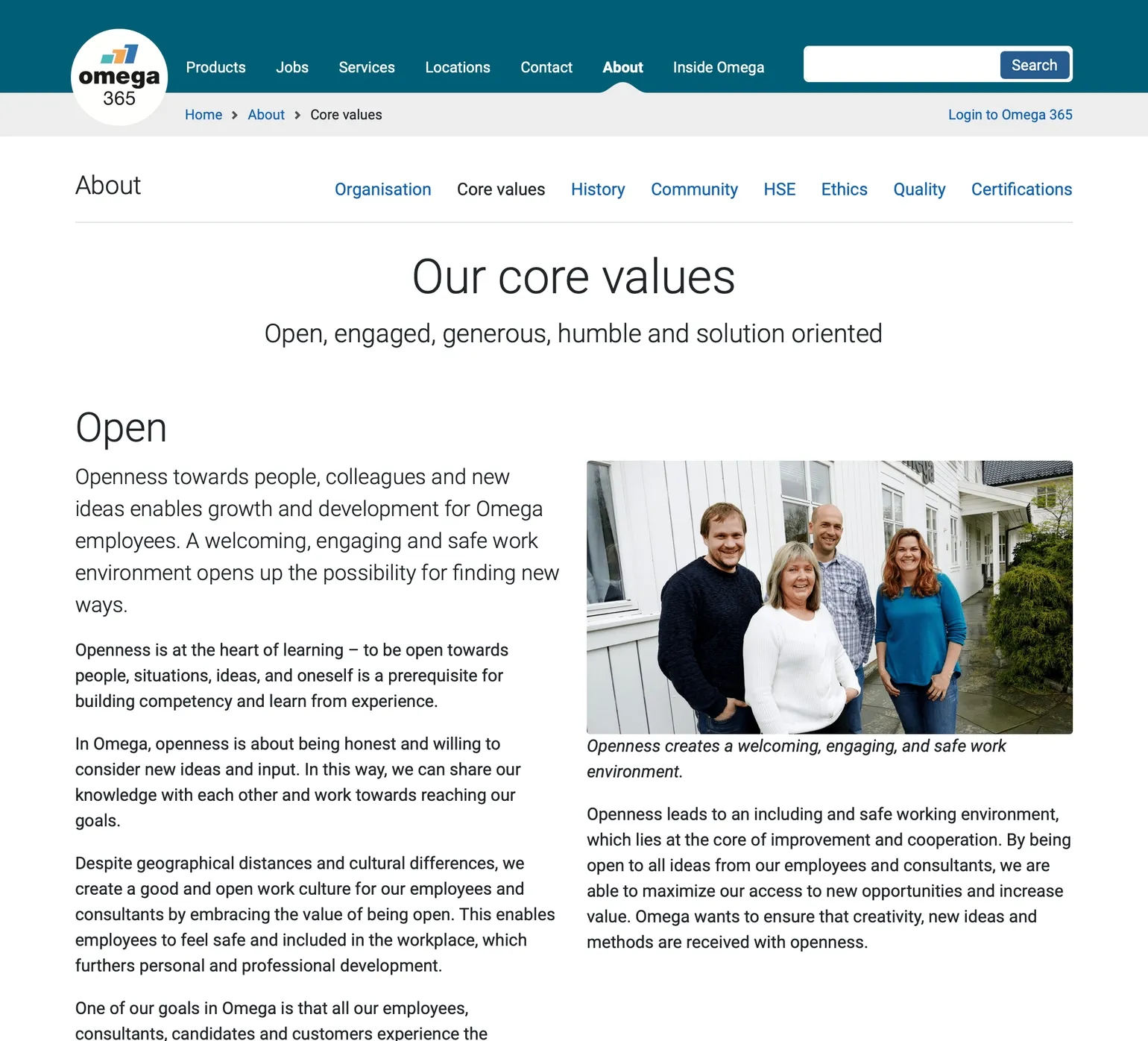
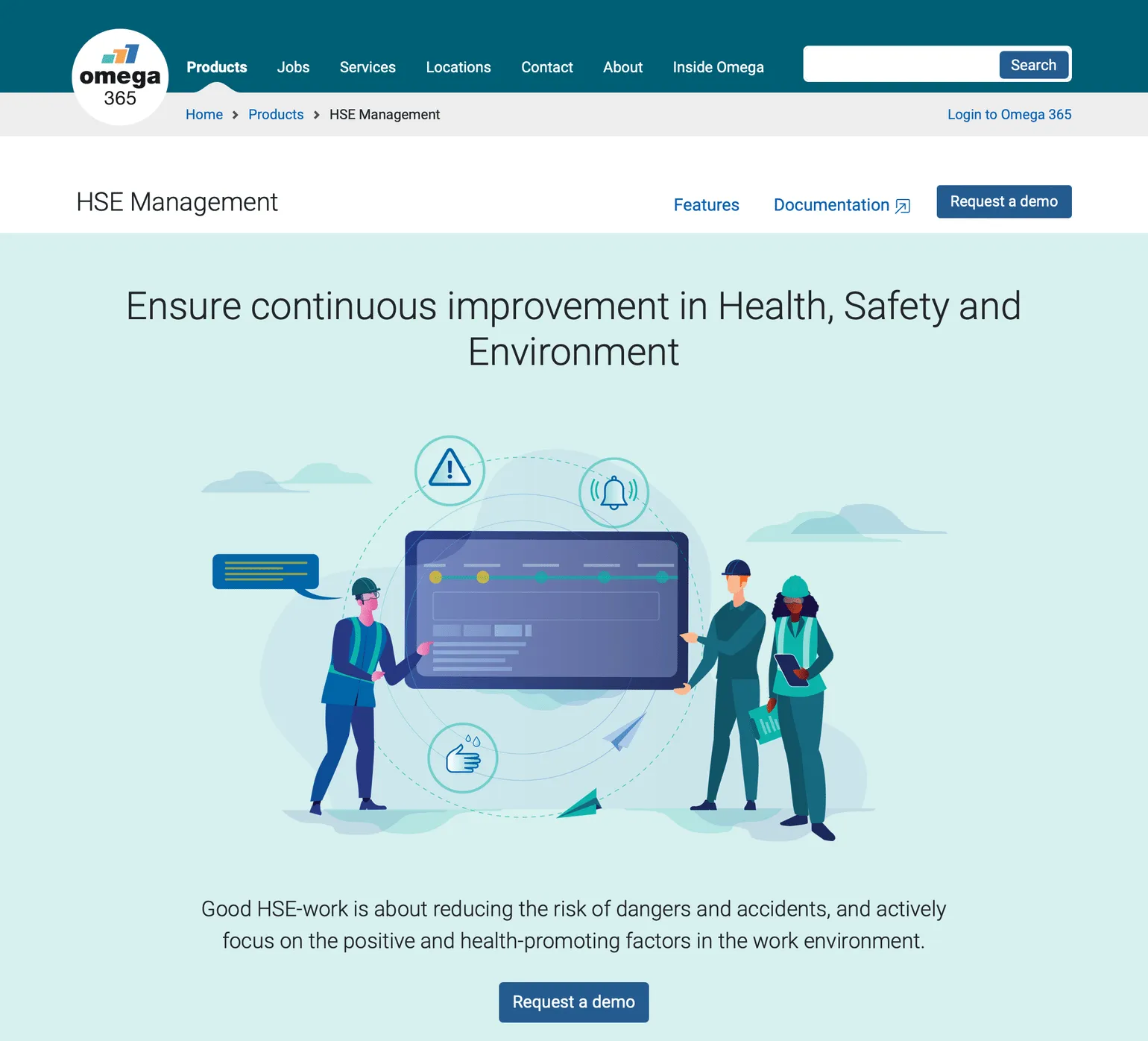
Corporate homepage for Omega 365
I worked on a comprehensive redesign of Omega 365’s corporate homepage. Here I worked on everything from the information architecture to concrete implementation. I also coordinated with developers on improvements to Omega’s proprietary content management system.
Employer
Omega 365
Roles
- Information Architecture
- UX & UI Design
- Front-End Development
Technology
- HTML & CSS
- JavaScript
- Bootstrap
- C#
- SQL
Torb’s ability to translate complex information architecture into an intuitive user experience was key to the redesign of the Omega 365 website. Given the complexity of the site and the many stakeholders involved, their deep understanding of both design and technical implementation ensured the project met diverse needs while aligning with business goals.